關于ionic的tabs導航欄隱藏,
由于UI界面改版原本底部的tabs導航欄要取消,
改為側邊導航欄,側邊導航欄功能ionic已經封裝的有現成的<ion-side-menus><ion-side-menu-content>可以直接使用,
把對應的content內容放入即可,
但是原本tabs頁面下的導航欄就出現了問題,
我設置了tabs導航內容為 display:none 但是他并沒有消失,而是有一個空白導航欄遮擋住content,
我網上查找了一些關于tabs隱藏的問題,但是幾乎都是介紹次級頁面隱藏tabs,使用指令來隱藏,但是修改后依然沒成功。
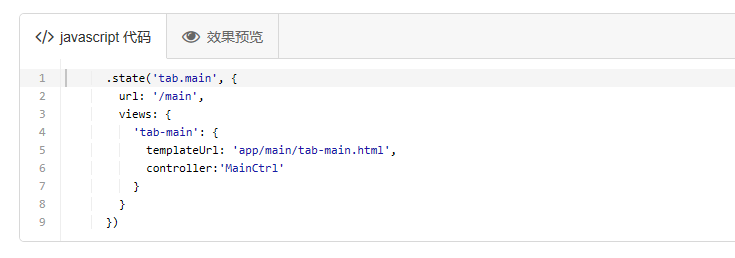
我查詢了一些關于angularjs的路由機制,里面的tabs會被先放入頁面,后加載的view的內容。
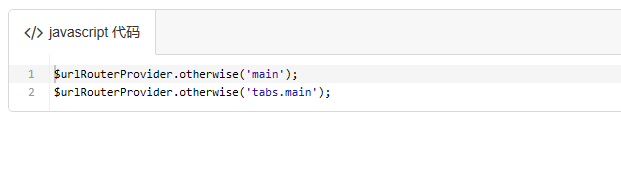
所以我調整了關于路由的順序。

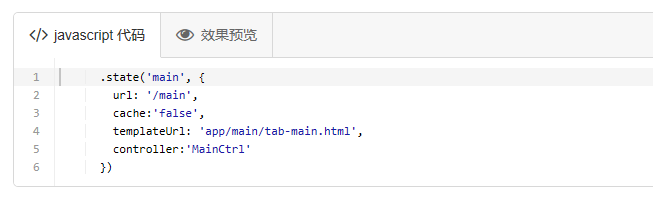
上面一個是有tabs 一個是取消了tabs

調整上面的路由部分,改為:

再次刷新就可以解決底部導航遮擋content的問題了







